Michele Cimmino
Jul 28, 2022 • 3 min read

What is a single page application? And what are the differences with multi page applications? In this article, we will explore the evolution of the development technologies in today's software market.

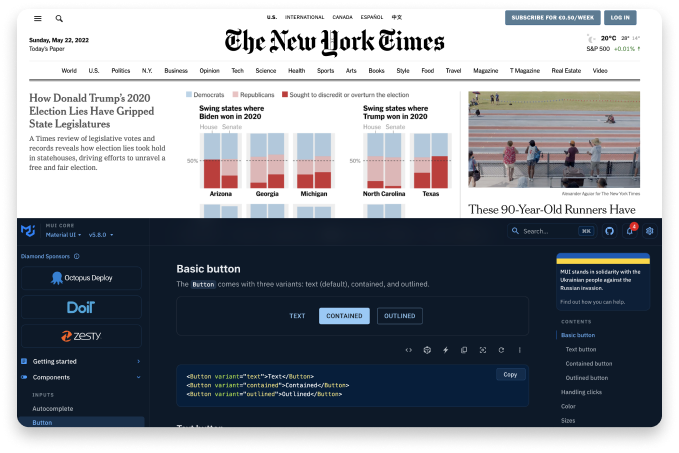
www.nytimes.com is a multi-page application while mui.com - component library for React.js - is a site developed with a single-page architecture.


Almost all junior developers starting to take their first steps in the world of web and mobile development are particularly confused about what SPA and MPA mean.
When asked "what are the main differences" between the two architectures, the answers usually turn out to be related to: performance, routing, rendering, frameworks/libraries used, and page reload. Does all this really describe the differences?
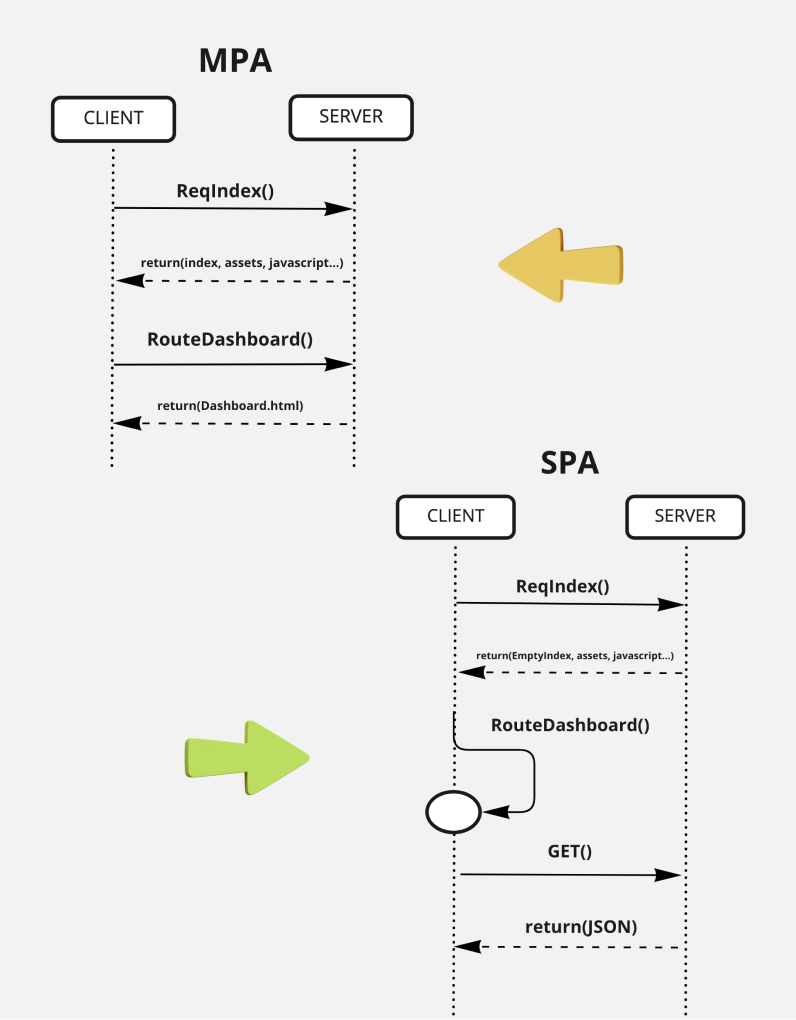
A SPA is a web application with client-server architecture that at the first upload makes an HTTP request to the server which will return a series of assets and javascript and a minimal HTML structure (usually only the root node).
The client (browser) will take care of interpreting and rendering the DOM via javascript.
Each subsequent request will use AJAX technology to query an API capable of returning data in JSON, XML, or whatever format.
The client from then on will mainly perform DOM manipulation.
An MPA, on the other hand, makes a new HTTP request to the server every time the page address is changed (routing).
The server takes care of returning an HTML page whose structure will have to be interpreted by the client to replicate the DOM structure.
The new generation browsers are able to compare the differences and avoid a full re-rendering of the DOM, but given the asynchronicity of the interaction, an additional loading time will always be necessary.
So which of the usual answers are wrong?


If you found this article interesting, you can download the full eBook shared during a webinar with Federico II University. Download and check it out!
As a constantly expanding reality, we are always looking for new talents who can join our developer teams in our offices in Italy or in Las Palmas de Gran Canaria.
Lasting Dynamics Academy is an intensive 30-60 day training course and represents the starting point for your career in the IT world.
During the training, the selected candidates learn how to work in a team following agile practices, basic software architecture, and design patterns and assimilate our mindset by working on test projects and then on real projects. If you want to join us, check the Academy page and apply now!
Michele Cimmino
I believe in hard work and daily commitment as the only way to get results. I feel an inexplicable attraction for the quality and when it comes to the software this is the motivation that makes me and my team have a strong grip on Agile practices and continuous process evaluations. I have a strong competitive attitude to whatever I approach - in the way that I don't stop working, until I reach the TOP of it, and once I'm there, I start to work to keep the position.